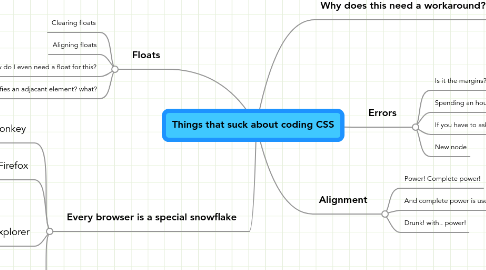
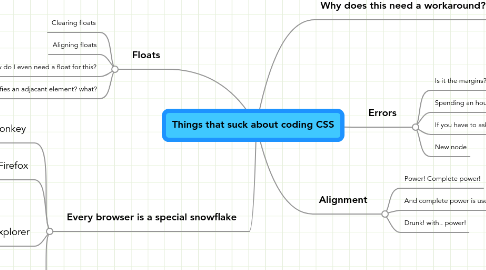
Things that suck about coding CSS
by Leanna Gingras


1. Floats
1.1. Clearing floats
1.2. Aligning floats
1.3. why do I even need a float for this?
1.4. wait, you mean a float in this element actually modifies an adjacant element? what?
2. Every browser is a special snowflake
2.1. Don't forget to test in IE6, IE7, FF2, FF3, Safari, in XP, MacOS, and Linux...look, a monkey
2.2. Firefox
2.2.1. Don't look all innocent, Firefox.
2.2.2. The opacity tomfoolery, for one
2.3. Internet Explorer
2.3.1. Because only geeks and developers actually use Firefox.
2.3.2. Heights, they're just b0rked
2.3.3. The box model. Enough said.
2.3.4. Thank god for the underscore hack...I mean, the asterik hack...I really wish they wouldn't bother fixing these bugs...
2.4. Opera
2.4.1. It's fully compliant! Isn't that exciting! Nobody uses it though!
2.4.2. Except Wii and mobile browsers, which means you have to test for it anyway!
